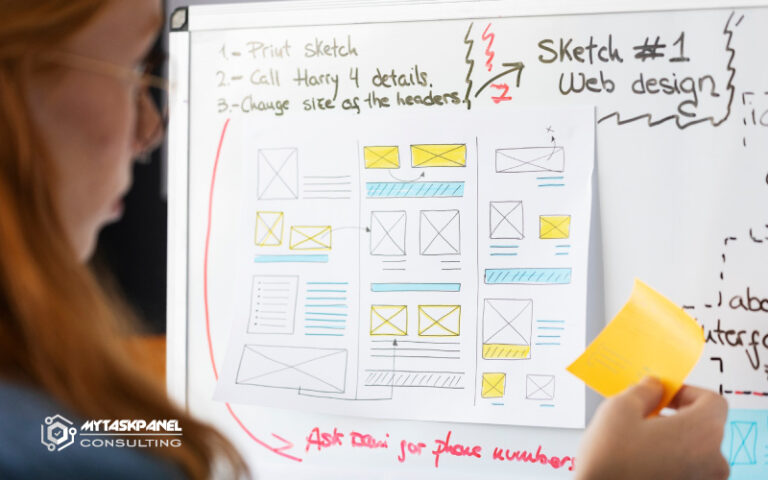
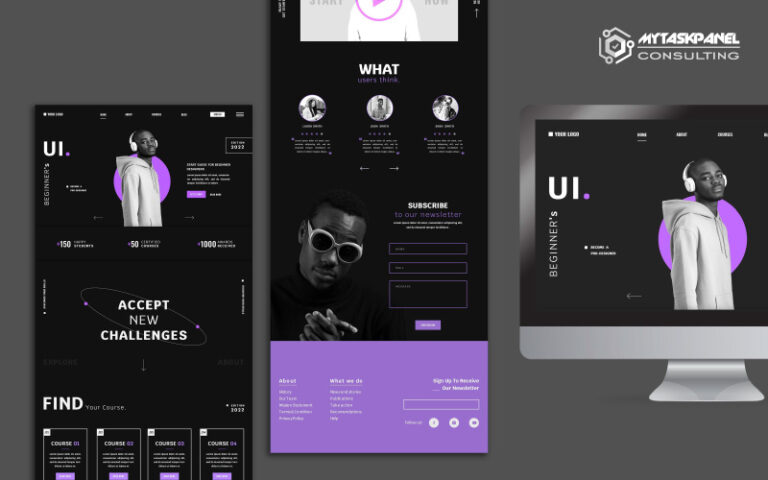
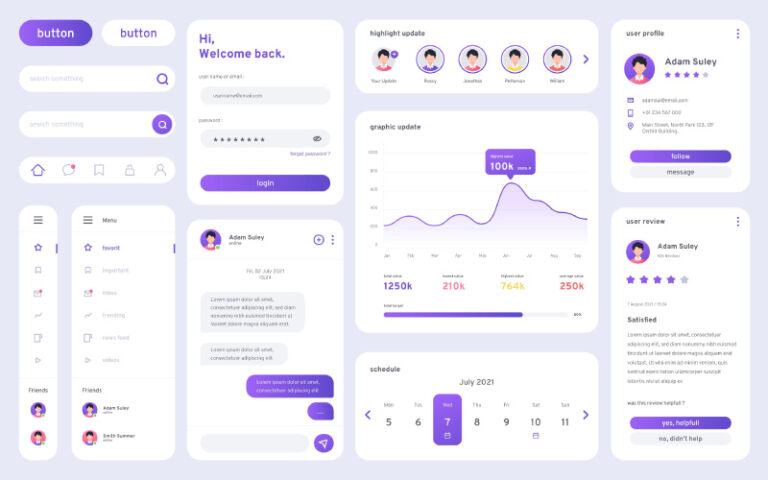
Wireframes, Mockups y Prototipos: principales diferencias
Antes de diseñar una página web o una aplicación, es necesario tomar muchas decisiones en cuanto a la estructura, el diseño visual y la UX.
Publicado el martes, 18 de julio de 2023 a las 09:00
18/07/2023 09:00 | mario.rosal